Introduction
I love the FontAwesome library and use it on many projects. I was a huge fan of FontAwesome 4.0 and had a little struggle moving over to using 5.0 + 6.0 in my projects. I was use to the old way of including the link to the CSS files and using the class names. You can still do that if you wish but this article shows using the React component approach. It’s simple once you’ve done it a few times.
Install the Core Packages [required]
npm i --save @fortawesome/fontawesome-svg-coreInstall the Icon Packages, use only the ones you need. If you only use solid icons then choose that. If you are not sure right now then you can include them all and remove them later.
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
Go Find a Font – https://fontawesome.com/icons
Keep in mind that you only have the free library so you can only use those unless you buy the pro license

If you pick an icon and it says ‘Start Using this Pro Icon’ then you need to choose something else or purchase a license

You can filter the free ones by clicking this on the left.

I’ve selected the fish icon, next you need to take note of the type ‘Solid’ or ‘Regular’
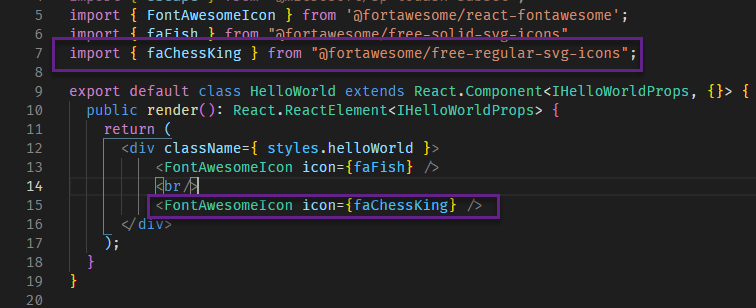
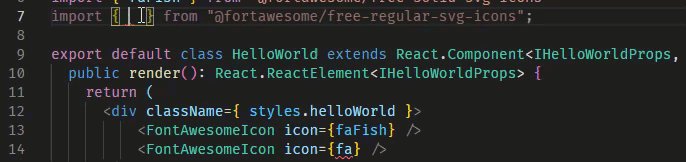
Now import the FontAwesomeIcon component and the icon you want from the correct package
This fish icon is in the Solid package.

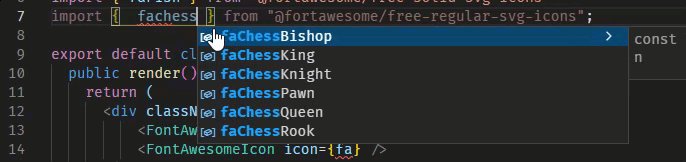
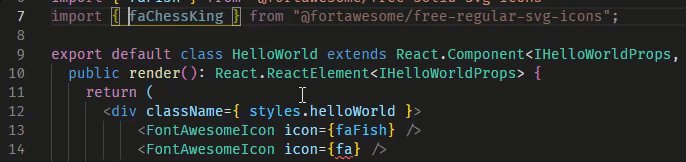
If I wanted to use something from the regular package like this icon


There is intellisense inside visual studio to help get the correct name of the icon

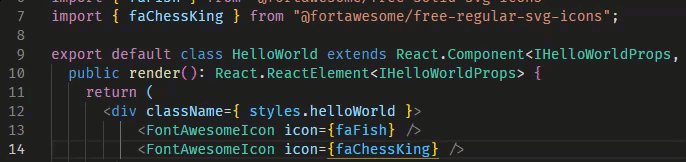
Now the result

If you wanted to use the brand icons you would follow the same approach. I believe that all the brands icons are free.
I love FontAwesome library of icons and use them in many projects. The PRO version unlocks so many more fonts and customizations that it’s worth buying if you plan to use them and want to support this project.
This blog is part of SharePoint Week. Find more here.
About the Author:
I love to build and learn new things. I try to share all my findings as well as tips and trick in this blog. I also travel and speak at various User Groups, SharePoint Saturday’s & Code Camps (mainly on the east coast).
Reference:
Daly, T. (2022). Adding Font Awesome to SPFx React project. Available at: https://thomasdaly.net/2022/01/20/adding-font-awesome-to-spfx-react-project/ [Accessed: 28th April 2022].