If you haven’t heard about Microsoft Graph API lately, you have probably been living outside of civilization. Graph API is Microsoft’s master communication service that connects and handles data between almost any Azure or Microsoft 365 service in the background. If you are already used to PowerShell and modules, the toolkits you use to work with and automate your cloud environment, the chance that its all Graph API deep inside these modules is big.
If you go here, and scroll down to Developer on the left side. Choose either v1.0 Reference or Beta reference. Here you can see what products and services you can interact with in Graph. These sites contain the URL and request you need for pulling information or update/create new objects like users or groups.
The best way to get started playing around with Graph API before starting with working on the data in PowerShell is to use the Graph Explorer. Graph Explorer is a way to interact with the Graph API in the web browser. You can construct links and requests and test them out. There are a lot of example requests. Even some you can run without being logged in.
The different types of request you can send is GET, POST, PUT, PATCH and DELETE.
You can read more about them here.
So let’s jump right into it and play with the Graph Explorer.
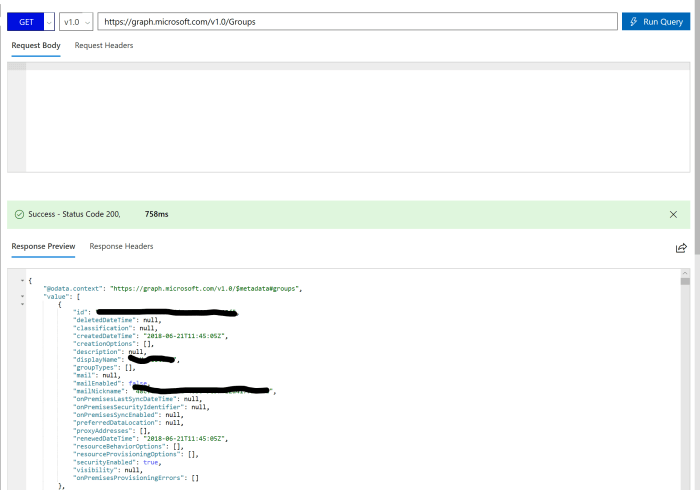
First, we are going to just simply get a list of Groups. Sign in on the left side of the Graph Explorer. To get all groups you simply choose method GET, and enter this URL in the query field: https://graph.microsoft.com/v1.0/Groups

Response Preview
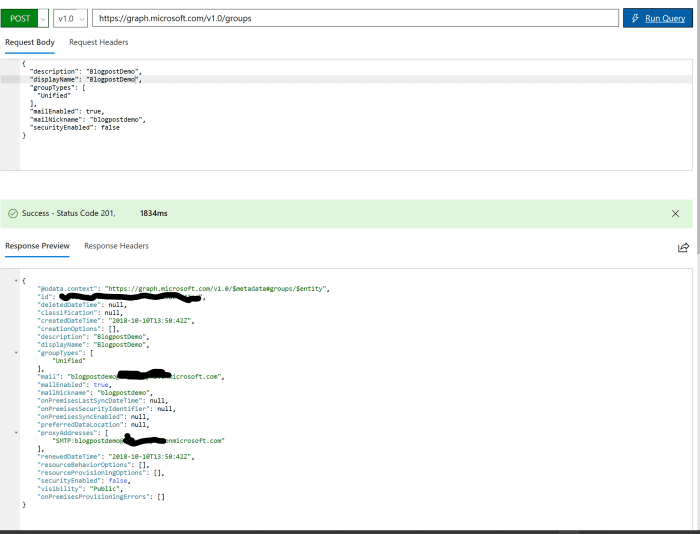
Next, we are going to create a new Office 365 group. We use the same URL but set this to be a POST request as we are creating something. Take a look here to see how to construct the request body.

Response Preview
We have now learned how to both gather group info and create new groups through the Graph Explorer. As a little side note, the request bodies are constructed in JSON format.
Next, we will look at how we can do the same operations with Graph by using PowerShell.
First, you need a way to authenticate against Azure AD and get an access token. For production and maybe more granular security, you should also create your own Azure app, but for testing purposes, we will use a known PowerShell client ID.
Here you see the part that gets you an access token and lets you authenticate with Graph:
#User Logon AzureAD module
#Parameters
$clientId = "30055d02-25ec-42d3-9525-7072854ba2fd"
$redirectUri = "https://login.microsoftonline.com/common/oauth2/nativeclient"
$resourceURI = "https://graph.microsoft.com"
$authority = "https://login.microsoftonline.com/common"
#pre requisites
try {
$AadModule = Import-Module -Name AzureADPreview -ErrorAction Stop -PassThru
}
catch {
throw 'Prerequisites not installed (AzureAD PowerShell module not installed)'
}
$adal = Join-Path $AadModule.ModuleBase "Microsoft.IdentityModel.Clients.ActiveDirectory.dll"
$adalforms = Join-Path $AadModule.ModuleBase "Microsoft.IdentityModel.Clients.ActiveDirectory.Platform.dll"
[System.Reflection.Assembly]::LoadFrom($adal) | Out-Null
[System.Reflection.Assembly]::LoadFrom($adalforms) | Out-Null
$authContext = New-Object "Microsoft.IdentityModel.Clients.ActiveDirectory.AuthenticationContext" -ArgumentList $authority
# Get token by prompting login window.
$platformParameters = New-Object "Microsoft.IdentityModel.Clients.ActiveDirectory.PlatformParameters" -ArgumentList "Always"
$authResult = $authContext.AcquireTokenAsync($resourceURI, $ClientID, $RedirectUri, $platformParameters)
$accessToken = $authResult.result.AccessToken
<span id="mce_SELREST_start" style="overflow:hidden;line-height:0;"></span>
$accessToken
Here is a way to authenticate/get a token without a module in a user context:
# Azure AD OAuth User Token for Graph API
# Get OAuth token for a AAD User (returned as $token)
# Add required assemblies
Add-Type -AssemblyName System.Web, PresentationFramework, PresentationCore
# Application (client) ID, tenant ID and redirect URI
$clientId = "<client id>"
$tenantId = "<tenant id>"
$redirectUri = "https://login.microsoftonline.com/common/oauth2/nativeclient"
# Scope - Needs to include all permisions required separated with a space
$scope = "User.Read.All Group.Read.All" # This is just an example set of permissions
# Random State - state is included in response, if you want to verify response is valid
$state = Get-Random
# Encode scope to fit inside query string
$scopeEncoded = [System.Web.HttpUtility]::UrlEncode($scope)
# Redirect URI (encode it to fit inside query string)
$redirectUriEncoded = [System.Web.HttpUtility]::UrlEncode($redirectUri)
# Construct URI
$uri = "https://login.microsoftonline.com/$tenantId/oauth2/v2.0/authorize?client_id=$clientId&response_type=code&redirect_uri=$redirectUriEncoded&response_mode=query&scope=$scopeEncoded&state=$state"
# Create Window for User Sign-In
$windowProperty = @{
Width = 500
Height = 700
}
$signInWindow = New-Object System.Windows.Window -Property $windowProperty
# Create WebBrowser for Window
$browserProperty = @{
Width = 480
Height = 680
}
$signInBrowser = New-Object System.Windows.Controls.WebBrowser -Property $browserProperty
# Navigate Browser to sign-in page
$signInBrowser.navigate($uri)
# Create a condition to check after each page load
$pageLoaded = {
# Once a URL contains "code=*", close the Window
if ($signInBrowser.Source -match "code=[^&]*") {
# With the form closed and complete with the code, parse the query string
$urlQueryString = [System.Uri]($signInBrowser.Source).Query
$script:urlQueryValues = [System.Web.HttpUtility]::ParseQueryString($urlQueryString)
$signInWindow.Close()
}
}
# Add condition to document completed
$signInBrowser.Add_LoadCompleted($pageLoaded)
# Show Window
$signInWindow.AddChild($signInBrowser)
$signInWindow.ShowDialog()
# Extract code from query string
$authCode = $script:urlQueryValues.GetValues(($script:urlQueryValues.keys | Where-Object { $_ -eq "code" }))
if ($authCode) {
# With Auth Code, start getting token
# Construct URI
$uri = "https://login.microsoftonline.com/$tenantId/oauth2/v2.0/token"
# Construct Body
$body = @{
client_id = $clientId
scope = $scope
code = $authCode[0]
redirect_uri = $redirectUri
grant_type = "authorization_code"
}
# Get OAuth 2.0 Token
$tokenRequest = Invoke-WebRequest -Method Post -Uri $uri -ContentType "application/x-www-form-urlencoded" -Body $body
# Access Token
$token = ($tokenRequest.Content | ConvertFrom-Json).access_token
}
else {
Write-Error "Unable to obtain Auth Code!"
}
Here is a way to authenticate/get a token without a module in an application context:
# Azure AD OAuth Application Token for Graph API
# Get OAuth token for a AAD Application (returned as $token)
# Application (client) ID, tenant ID and secret
$clientId = "<client id>"
$tenantId = "<tenant id>"
$clientSecret = '<secret>'
# Construct URI
$uri = "https://login.microsoftonline.com/$tenantId/oauth2/v2.0/token"
# Construct Body
$body = @{
client_id = $clientId
scope = "https://graph.microsoft.com/.default"
client_secret = $clientSecret
grant_type = "client_credentials"
}
# Get OAuth 2.0 Token
$tokenRequest = Invoke-WebRequest -Method Post -Uri $uri -ContentType "application/x-www-form-urlencoded" -Body $body -UseBasicParsing
# Access Token
$token = ($tokenRequest.Content | ConvertFrom-Json).access_token
$apiUrl = 'https://graph.microsoft.com/v1.0/Groups/'
$Data = Invoke-RestMethod -Headers @{Authorization = "Bearer $accessToken"} -Uri $apiUrl -Method Get
$Groups = ($Data | select-object Value).Value
To read more about registering your own Azure application you can see the steps in this blog post: Trigger Azure Automation with a Teams team request Form!
To query Graph and create a PowerShell variable with groups data, you run the following “code”:
We can now take a look at the content of one of the groups in the $Groups variable:

Now we know how to create a request to get information from Graph into PowerShell. The next step is to create a POST query and learn how to construct a JSON body in PowerShell so we can create a new group. The trick is to create a variable where you put @’ at the top of the query and ‘@ at the bottom. This makes the whole request into one large ‘text’, and will not give you a lot of different errors as JSON uses different formatting than PowerShell. You can also use double quotes @” “@, then you can also put variables inside your request.
$body = @'
{
"description": "Self help community for library",
"displayName": "Library Assist",
"groupTypes": [
"Unified"
],
"mailEnabled": true,
"mailNickname": "library",
"securityEnabled": false
}
'@
$apiUrl = 'https://graph.microsoft.com/v1.0/groups'
$Data = Invoke-RestMethod -Headers @{Authorization = "Bearer $accessToken"} -Uri $apiUrl -Body $body -Method Post -ContentType 'application/json'
Now you have learned whats needed to get a jump start in using Graph API, and leveraging the power in PowerShell at the same time. As Microsoft has a high focus on Graph, I think there will be a lot more products you can work within the future through this API.
About the Author:
Alexander Holmeset is a international speaker, blogger and community enthusiast. He was recently awarded as a Microsoft MVP for his contributions in the Office Apps & Services category. He blog at alexholmeset.blog and can be reached at his Twitter profile: https://twitter.com/AlexHolmeset
Reference:
Holmeset, A (2018). Getting started with Graph API and PowerShell. [blog] alexholmeset.blog. Available at: https://alexholmeset.blog/2018/10/10/getting-started-with-graph-api-and-powershell/ [Accessed 12 December 2018]