Recently a new update has been added to Microsoft Syntex Content Assembly to allow users to generate documents using images and tables as placeholders. I’ve have loved seeing the development of Syntex Content Assembly and using it to produce documents in bulk or single. The ability to add custom images or tables to documents is a big win for my customers. They will typically have lots of information in other lists or libraries and then want to use these entries to produce checklists & reports for engineers to perform actual on-site visits.
In the case of images when a user is generating a document and a image placeholder has been used, they will be prompted either to upload a picture or select a image from a pre-selected SharePoint library.
Table placeholders when used in content assembly will be linked to SharePoint lists which acts as the data source for the table. Users can then generate documents and choose one or multiple items (rows) from a linked SharePoint list to add a customised table. Many companies will typically have SharePoint lists with company, client, equipment, bookings etc that can be used to produce other documents.

Microsoft Links: Create a modern template in Microsoft Syntex | Microsoft Learn
Testing out Images and Tables in Syntex Content Assembly
I will now test out Syntex Content Assembly with Images & Tables. To do this I created a test document in Microsoft Word with an image and a table contained within it – I will then use these to be replaced with a custom image and table. Now using this test document I began the process to create a new Content Assembly modern template from the New menu on a SharePoint document library.
Creating Image Placeholder
I selected the image on the document and then was able to create a placeholder which I called “Images Placeholder” on the right hand side and then confirmed my selection(s) for this placeholder by clicking Next.

I then specified the source of the Image placeholder. I could set it to be either pick any image to allow the user to upload an image or pick from a list of images and specify a library where the user would be prompted to pick an image from. I chose “Pick from a list of images” and then clicked Save. The height and width of the image can also be locked here so it is always the same as the placeholder image. So you can prevent users choosing a huge or tiny image and this affecting the layout of the page.

Here I can select document libraries from many different sites. You are not restricted to a document libraries in the same site as the template. I selected a library and clicked Next.

Next I have to choose the source column for the list – I chose Name so the user can choose an image by the filename. Then clicked Save.

Creating a Table Placeholder
Now onto creating the table placeholder. Your source document for the template needs to have a table with the same number of columns that you intend to use to generate a table from SharePoint list entries. Select the table to create a placeholder and give it a name i.e. “Table Placeholder” and then click Next.
Thanks for reading this blog – discover more SharePoint blogs here.

Now you will need to click Select list to populate the table with records from it.

Select a list from a site. Again the list does not have to be in the same site collection as the template.

The chosen list will then be displayed in the right hand details pane. This is primarily for doing the 1 to 1 mappings of a column in the table to a field in the SharePoint list. This is good as the SharePoint field names dont necessarily need to match the headers in your temporary table on the document used for creating this template. Users can do this mapping by selecting fields from the chosen list from the dropdown menus.
Users when creating a document using the template will also be able to individually select from the SharePoint list which rows to use – so there is also the ability to select a specific (default) view of the list. This will be handy for big lists and where you want to show a filtered list of information i.e. clients that are from London for using the London team checklist document template.

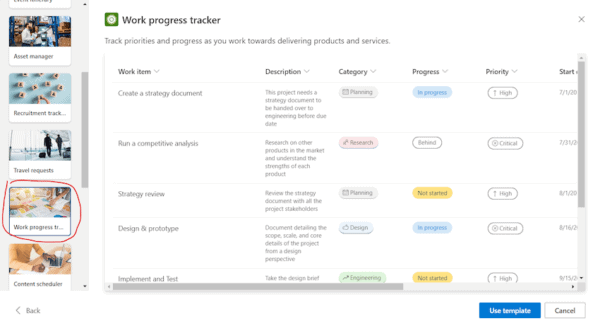
Here is my chosen SharePoint list – it is great that Syntex content assembly will display image columns too in the table. Note in my scenario I wanted to generate a checklist so wanted to include square symbols so they could be ticked by engineers. To do this I had to add a square (▢) character to my list entries so the generated table would include ▢ to be ticked.

I also added a manual date field to show field types can be mixed together.

I then published the template by giving the template a name and clicking the Publish button.

A confirmation is then displayed that the template has now been successfully published.

Creating a new document using the newly created modern template

The template then loads

I am then asked to enter a date from the calendar control to specify a date for the Today’s date placeholder.

I then go into the image placeholder which is linked to a SharePoint library with some images contained within and where the user should select an image. I am given a list of filenames for the images and can select an image.
However it would be great if the view defaulted to Tile view (see steps in image below to activate tile view) so you can see a preview of the image.

Tile view: I can select an image and click Ok.

My chosen image is then displayed on the template. I can now select the Table Placeholder.

Choose which rows from the SharePoint list to include in the generated table. Here you can select one or multiple rows. I chose 2 rows.

The generated table is then displayed. I can now do a visual check of the generated document before generation and then click the blue Create Document button.

I am then prompted to specify a filename for the document to be created and choose whether it will be in the format .docx or .pdf before clicking Create.

After just a few seconds a confirmation for the Document created is then displayed.

The created document is then displayed in the library in PDF format.

Clicking on the document shows the created document generate using Syntex content assembly.

Summary
Images and tables are a great new feature to Syntex content assembly & one I’m sure my customers will be using. This will be great for generating reports including images and tables along with checklists. Can see this tying in nicely with the Power Automate – Generate Document with Microsoft Syntex action to bulk generate reports on demand.
About the Author
Leon is an experienced SharePoint and Microsoft 365 Consultant. Predominately working with SharePoint but also adept with most apps in the Microsoft 365 suite and Azure.
Reference
Armston, L., 2023, Images & Tables now supported in Microsoft Syntex Content Assembly, leonarmston.com Available at: https://www.leonarmston.com/2023/02/images-tables-now-supported-in-microsoft-syntex-content-assembly/ [Accessed on 4 May 2023]