Recently I developed quite a complex and quite flexible PCF control for my customer. I did all the testing and everything was working fine for me according to the provided requirements. I notified the customer that the latest version of the control was pushed to the environment and started to wait on the feedback. In a few days, the customer returned to me with a few comments and one of those stood out.
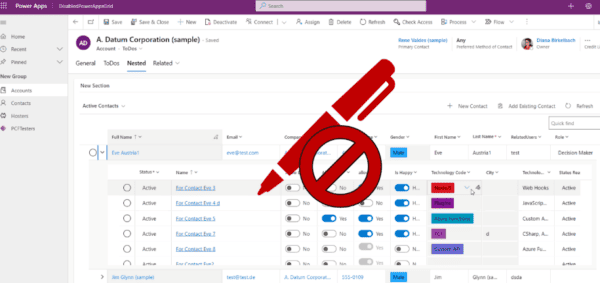
Here is the issue – control worked fine in run-time but when control was added to the form in the “maker” portal it generated the following message – “An error has occurred. Please try again. If the problem persists, contact your system administrator”:

After some troubleshooting, I came up with the following pattern that helped me to work around the issue – in the init method code checks for the origin and if it is equal to “make.powerapps.com” – then this control is used in design-time, so it’s possible to handle it the right way either pass the additional parameter to the component to notify that control is used in design mode or using 2 different components (that’s the way that I used in my control for my customer). So here are key parts of the code:
//private that is used to store the execution environment
private isDesignMode: boolean = false;
constructor() { }
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary
): void {
//Check that detects and sets the design mode variable
if (location.ancestorOrigins[0] === "https://make.powerapps.com") {
this.isDesignMode = true;
}
//Additional initialization code
}
public updateView(context: ComponentFramework.Context<IInputs>): React.ReactElement {
//if the control running in "maker" portal
if (this.isDesignMode) {
const designTimeComponentProps = {
//properties required for the component
};
//then the method returns one component
return React.createElement(DesignTimeComponent, designTimeComponentProps);
}
const runTimeComponentProps = {
//properties required for the component
};
//By default behavior - when the control is executed in the application itself
return React.createElement(RunTimeComponent, runTimeComponentProps);
}
Cover photo by Marcus Lenk on Unsplash
Enjoyed this blog? Find more blogs at the ESPC Resource Center.
About the Author:
Welcome to my portal. My name is Andrew Butenko and I’m an expert in the area of development for Microsoft Dynamics CRM/365.
I started working with Microsoft Dynamics CRM in 2008, just after version 4.0 came out. Not a lot of educational materials were available back then, so I had to learn the software on my own.
Now I understand that new developers can improve their skills much faster after taking classes with mentors that have real-world, hands-on experience in the software.
Reference:
Butenko, A. (2023). PCF: Design time vs run time. Available at: https://butenko.pro/2023/01/08/pcf-design-time-vs-run-time/ [Accessed: 12th May 2023].