In the following, I’ll show two good old SharePoint tricks. First trick is about setting Team Sites to inherit master page and theme. Second trick is about saving the Team Site as template. As an example, I’ll use my Office 365 tenant with SharePoint 2013 to explain SharePoint Branding.
Why do I call them “good old” tricks?
I don’t remember if you could “Save site as template” in SharePoint 2001, but “Save site as template” existed in SharePoint 2003, SharePoint 2007, and SharePoint 2010. That’s old.
Master pages made their first appearance in SharePoint 2007, and that’s old too.
What is SharePoint Branding?
I wrote the post SharePoint Branding – Themes, Master Pages, and Page Layouts as introduction to SharePoint Branding. In that post, I divide branding (look and feel) into:
– Theme
– Master Page
– Page Layouts
– Custom Stylesheet
Does this “Branding” list work also for Team Sites? No.
Team Sites are different from Publishing Sites. Team Sites do not use publishing page layouts. What else?
Three more things:
1. You can’t set master page using UI (browser) on Team Sites. A Team Site doesn’t inherit the master page from its parent.
2. You can define theme for a Team Site using UI. A Team Site doesn’t inherit the theme from its parent.
3. You can’t reference custom stylesheet using UI (browser) on Team Sites. A Team Site doesn’t inherit the custom stylesheet from its parent.
In the world of SharePoint on-premise, you would be advised to do Feature Stapling and set the custom master page and theme to a Team Site, when the site is created. Feature Stapling is not possible to do on Office 365.
But, there is another way 🙂
Here is an example of how to define a Team Site that inherits master page and theme from its parent. I did the whole thing using browser, so this is not considered as hacking SharePoint. Just doing a couple of good old tricks on my Office 365 tenant. Everything worked perfectly. 🙂
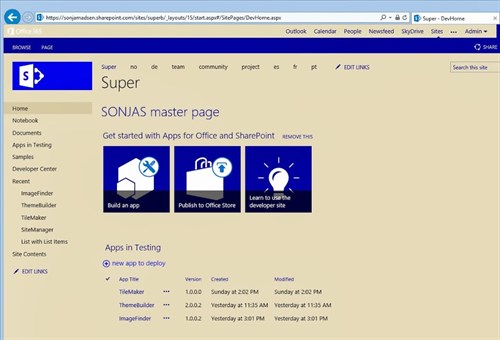
I made a custom master page and custom theme and applied it to my site:

Custom master page is just a copy of “Seattle” master page. I only added “SONJAS master page” on the top.
This site is not a Publishing site. When you open “Site Settings”, the link to “Master Page” is not there.
The link may be hidden, but the page is there. Here comes the trick no 1:
This site has URL: …/sites/superb/_layouts/15/start.aspx#/SitePages/DevHome.aspx
I changed it to:
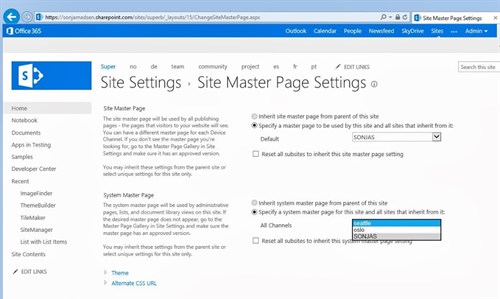
…/sites/superb/_layouts/15/ChangeSiteMasterPage.aspx
I can set master page to my custom master page here. I’ve also set system master page to my custom master page, because Team Sites use system master page both for system pages such as “Site Settings”, and for the main page, like the page on the image above.

Custom theme is a theme that I made with my awesome ThemeBuilder app. I clicked on Site Actions icon and selected “Change the look” to change the theme. Click here to see the ThemeBuilder app.
I’m finished customizing the site that I’ll call “parent”. I’m now ready to add a new subsite.
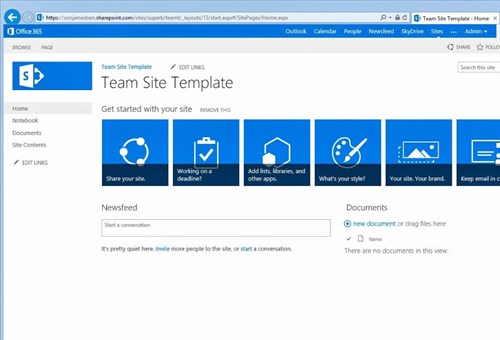
I clicked on “Site Contents” and “new subsite” and added new Team Site, “Team Site Template”:

The Team Site Template looks like SharePoint out-of-box Team Site. It doesn’t inherit the master page from its parent site. It doesn’t inherit the theme.
I’ll do the trick no 1 again:
The Team Site, I just created has URL: …/sites/superb/teamt/SitePages/Home.aspx
I changed the URL to:
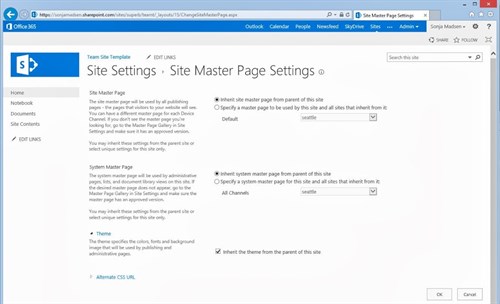
…/sites/superb/teamt/_layouts/15/ChangeSiteMasterPage.aspx

I simply chose the option “Inherit site master page from parent of this site”. I also clicked on the arrow next to “Theme” and selected “Inherit the theme from the parent of this site”. Then I clicked on “OK”.
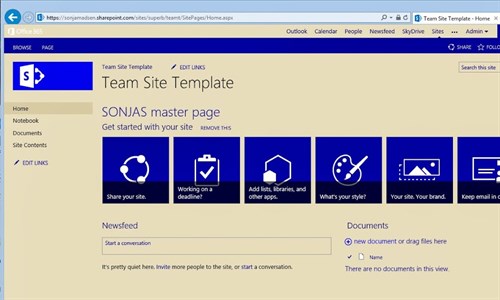
The “Team Site Template” site looks more like its parent site now:

I’m not finished. I have one more trick to show. The trick no 2: How to save this Team Site as template.
This trick doesn’t work, if you:
– activate Publishing Features on your Team Site.
– activate Publishing Features on your Team Site and deactivate Publishing Features
– if root site of Site Collection – “parent site” is Publishing Site
Here is the trick no 2:
This site URL is: …/sites/superb/teamt/SitePages/Home.aspx
I changed it to:
…/sites/superb/teamt/_layouts/15/savetmpl.aspx
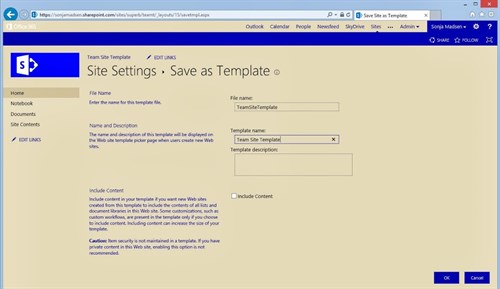
That URL opens a page, where I can save the site as template:

I defined the name of the file and the name of the template. I didn’t include the content, because I didn’t get to add documents or images to the site.
I clicked on “OK” and got this nice message:

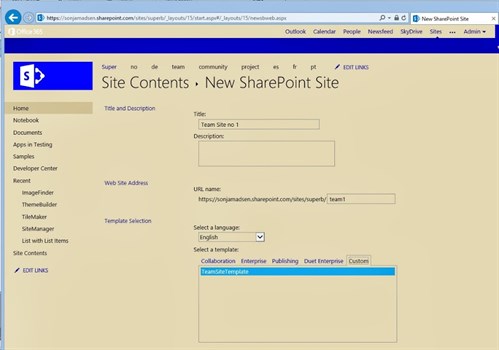
I clicked on “OK” and I went to my “parent” site again in order to create a new subsite, now with my custom Team Site template.

I call the site “Team Site no 1” and I chose “Custom” tab, and my custom site template. This is how my “Team Site no 1” looks like:

Custom master with “SONJAS master page”, and custom theme. All in place! 🙂
Sonja Madsen was a speaker at the ESPC13. This blog was first published on Sonja’s blog here.
About the author Sonja Madsen:
 Sonja Madsen has a master degree in Information Science and Multimedia and has worked as a Developer and Architect on many SharePoint projects for the past 11 years. Sonja is SharePoint MVP and owner of SONJASAPPS, SharePoint apps at Office Store.
Sonja Madsen has a master degree in Information Science and Multimedia and has worked as a Developer and Architect on many SharePoint projects for the past 11 years. Sonja is SharePoint MVP and owner of SONJASAPPS, SharePoint apps at Office Store.
Check out last years European SharePoint Conference video:
European SharePoint Conference 2015 takes places in Stockholm Sweeden from 9-12 November 2015. View Programme>>