The Design View no longer exists in SharePoint Designer 2013.
This changes the way we work with (or used to work with) all sorts
of visual elements in SharePoint.
I have been meaning to write this post for a very long time, but
there is so much I want to say, I couldn’t find the time until now
to hunker down and say it all (or at least most of it). So here we
go.
Note: I have always been a visual kind of guy and I like
to show things instead of just describing them. This post will be
no different. Below, I have provided visuals that will be helpful
for the reader to understand the impact of Design View removal from
SharePoint Designer.
What exactly has changed?

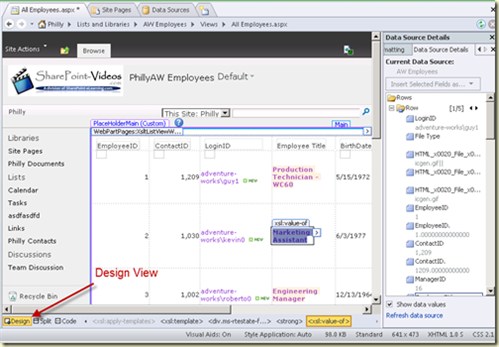
SharePoint Designer 2010 with Design View

SharePoint Designer 2013 without Design View
What the above images mean is that you can only see Code View for
any and all pages now in SharePoint Designer 2013. No more Design
View (or Split View for that matter) and no more WYSIWYG
functionality on any of the following types of pages:
- Site Pages (Wiki Pages)
- List View pages / Library View pages
- Web Part Pages
The Impact
Now that you know what has changed, let’s look at the type of
functionality that is going to be missing in SharePoint Designer
2013.
List View / List Form web parts and Data View / Data Form
web parts are inserted and modified in SharePoint Designer
2010 to show data from all sorts of sources including the
following:
- Lists
- Libraries
- Databases
- Web Services (both SOAP and REST)
If you have time, check out the video below to see a sample of the
type of coolness you can produce using these web parts with
SharePoint Designer 2010. This video shows creating and modifying a
SharePoint List Form in Design View:
Here is a link to this same video on SharePoint-Videos.com:
SharePoint Designer 2013 still has the implementations of these
web parts, however, there is no way to visually modify them the way
it is shown in the video. You would have to jump into Code View to
manipulate the XSLT and XML manually to produce the same
results.
Conditional Formatting is one of the most Awesome
features in SharePoint Designer 2010. You can use it to
conditionally format and/or display data and images on any
SharePoint page as shown in image below.

With the absence of Design View, there is no visual way to
configure the web parts (List View and Data View) to conditionally
format text and other objects in SharePoint Designer 2013.
There is a very easy way in SharePoint Designer 2010 to connect
web parts together using web part connections on
the same page or even across pages. These connections can pass
field values which can then be used to filter data and more.

No way to make the web part connections in
SharePoint Designer 2013. You can still, however, make web part
connections on the same page using the web browser.
The Formula window (also referred to as the
XPath Expression builder) lets us present incoming
data using all types of different formulae such as concat,
average, count, substring, formatDate and dozens more like
them.

In SharePoint Designer 2013, you can still insert the formulae,
but it would have to be done directly in Code View since the Design
View is required for the Insert Formula window to be
presented.
perform for web parts that we take for granted currently such as
adjusting width of columns, modifying column headings,
adding/removing columns etc. This is all accomplished in
the Design View of course.

Can’t do any of that stuff in SharePoint Designer 2013 due to the
lack of Design View (sorry to sound like a broken record
now).
All of the modifications listed above are supposed to migrate
seamlessly to SharePoint 2013. However, after the migration, the
maintenance of these solutions would have to be a manual code based
process.
I’m sure there is stuff that I forgot to mention. I’ll update the
post as I think of more things to draw a more complete picture for
the readers of this post.
Justification for removing Design View
In Microsoft’s own words:

No comment from me.
Related Post
My MVP buddies have already started a good discussion thread out
on the forums regarding this subject:
The thread contains comments, thoughts and opinions from many
highly regarded folks in the industry such as Marc Anderson, Laura
Rogers, Jennifer Mason, John White, Tom Resing, Paul Stork,
Christina Wheeler, Stephen Cawood, Mike Walsh and more (sorry if I
missed you). I would recommend joining the discussion and voicing
your opinion on how this change can affect your environment and
company.
What should You do?
If you are a Power User who loves working with and creating
no-code solutions on SharePoint, you are the one most affected by
this change. There is no replacement for the functionality lost in
any other product that I know of so far. SharePoint Designer was it
and now there is none! In SharePoint 2013, there will be no other
built in functionality that will let you manage these no-code
solutions visually. If you know of something I don’t, I would love
for you to comment about it below.
This decision has created a huge ‘Vendor Opportunity’. I do
foresee a vendor creating a solution for this in the future so when
someone asks me what they should do now, I can at least say ‘There
is an App for that’!
This article was published by Asif
Rehmani. Check out ourresource
centre for more SharePoint content from other
SharePoint specialists!
Early Booking
Offer of €795 available until end of September. Book NOW>>Meet
and connect with the European SharePoint Community at the
conference in Copenhagen, 4-7 Feb 2013. Be a part of
it!