The rating control in Adaptive Cards was on a roadmap. Long time ago. However, no updates were published and still no such control is available oob. Despite that, it is still possible to build a star rating, maybe not the perfect one, but working one for sure.
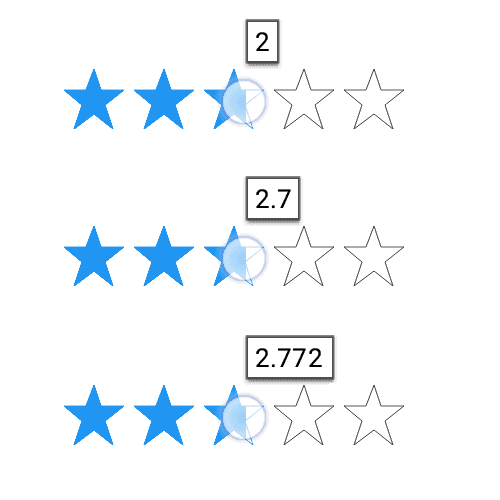
Possibly the star rating control you are thinking of displays eg. 5 starts in a row and has filled stars from the left side until the one that is being hovered. And also, returns a precise value of the selected star. Like this one:

Well… This is not possible in Adaptive Cards. As a compensation I can propose you the solution I am using, that utilizes buttons. Follow after me, step by step, as always:
STEP 1 – DESIGN CARD
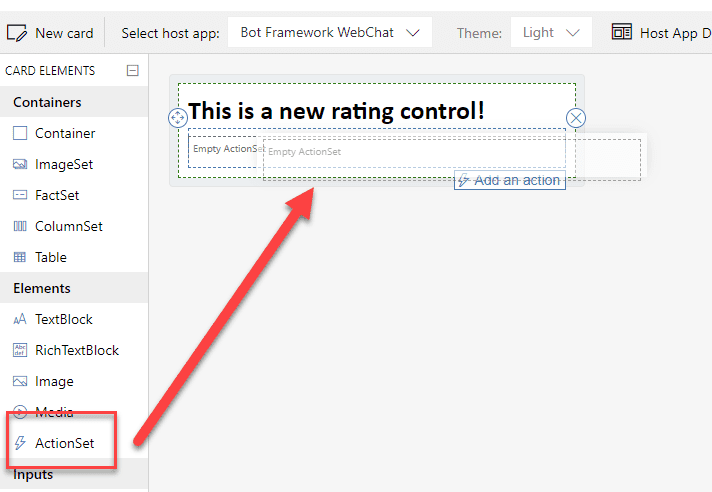
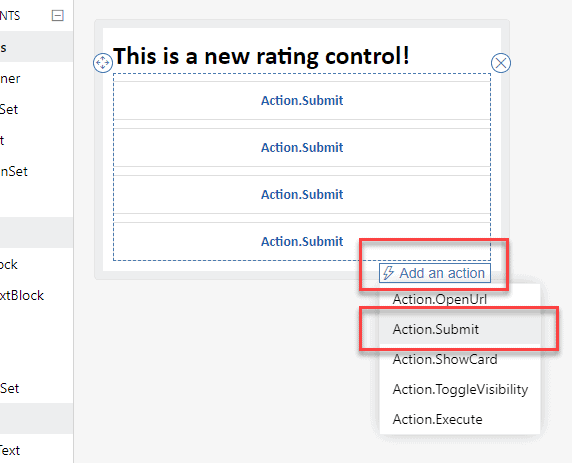
First design the card and drag&drop ActionSet element in the place, where you want to create star rating control:

Next add 5 Action.Submit actions:

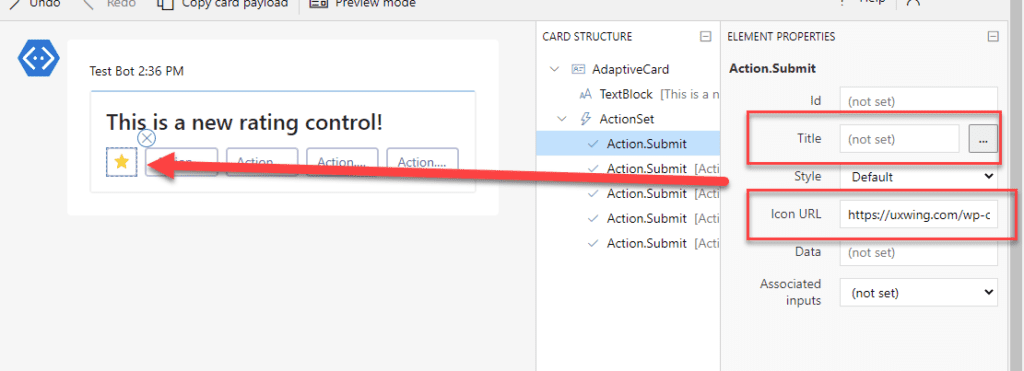
After you did that, configure them the following way: remove the Titles’ values and instead populate Icon URL properties with a link to your favorite star icon:

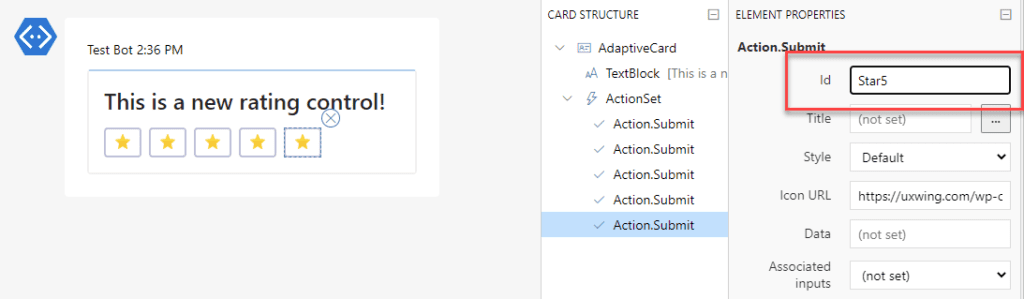
What is extremely important, because when you send the card to Microsoft Teams, what will be returned is the Id of the clicked element, therefore be sure to populate Id properties of each button. They must be unique!

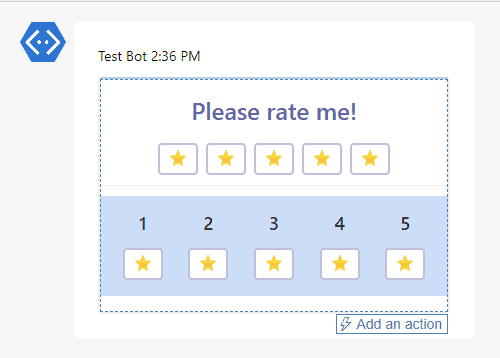
You can later play a little with layout if you need, but basically the general idea is done! Rating control is in place:

STEP 2 – COPY CARDS JSON AND SEND TO TEAMS
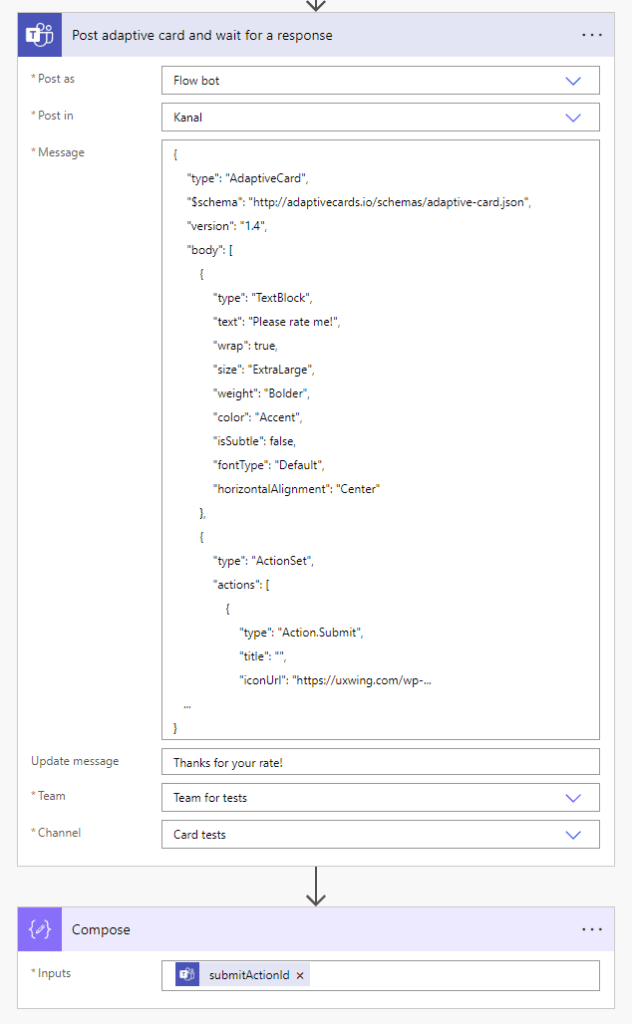
Next and basically the final step is to copy your authored card’s JSON code and paste it inside the “Post adaptive card and wait for a response” action in a cloud flow, together with a logic to handle the selected star and its value:

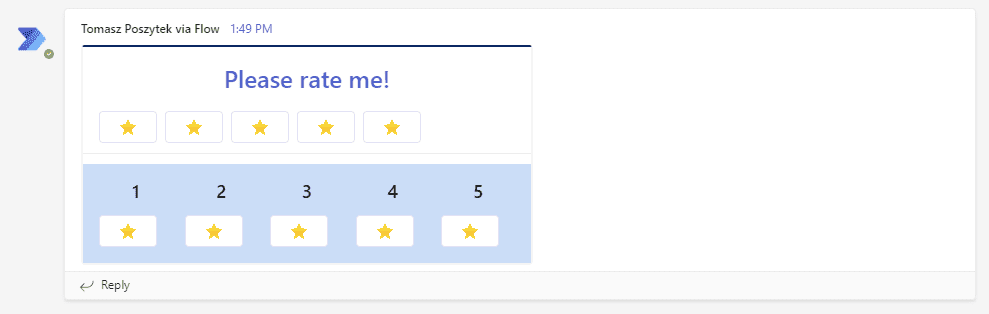
After you run the flow, you’ll be able to find your card in the selected Channel or conversation:

STEP 3 – ENHANCE USER EXPERIENCE
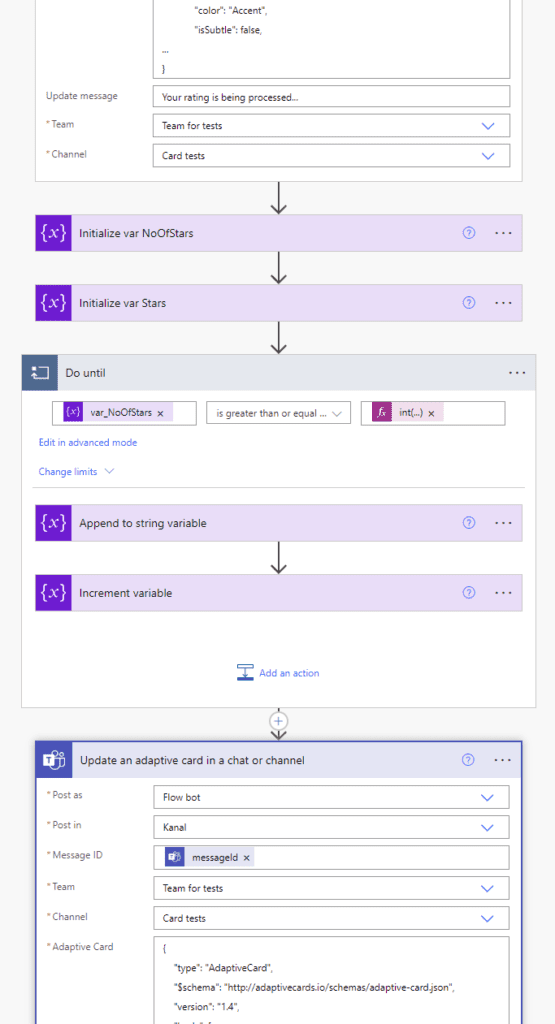
You can later use the “Update an adaptive card in a chat or channel” action to replace the existing card with your fancy confirmation:

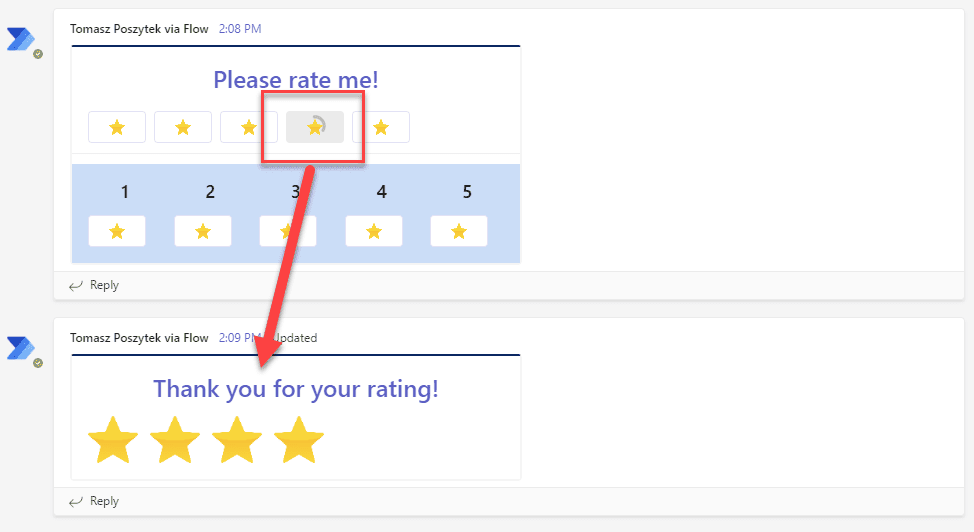
So that user will see the selected rate by their own:

And that’s it! I hope you like it and find it useful.
This blog is part of Power Platform Week.
About the Author
Hi, I am Tomasz. I am expert in the field of process automation and business solutions’ building using Power Platform. I am Microsoft MVP and Nintex vTE.#
Reference
Poszytek, T., 2022, STAR RATING CONTROL IN ADAPTIVE CARDS, Available at: Star rating control in Adaptive Cards • Tomasz Poszytek, Business Applications MVP [Accessed on 18 January 2023]