From SharePoint Online you can trigger a flow by using a link or a button. Sometimes you want to include data with that trigger action. In this article I will show you how to retrieve the email address of the person who clicked the button in a Power Automate flow.
Inspiration
This question from anthonys123:
My thought was to create a flow in PowerAutomate so when a button is pressed it sends a pre-scripted email from the person pressing the button. The directive is to confirm that someone has reviewed the page.
Power Users Community thread: I need to add a button to a SharePoint page to send an email.

Queries
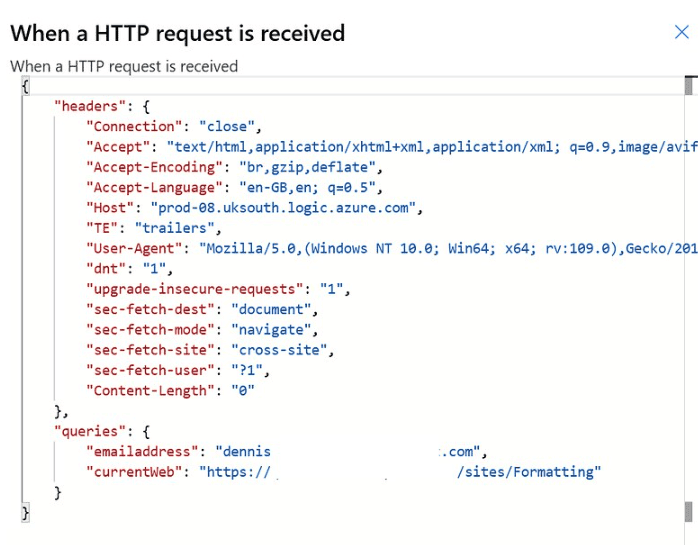
The first challenge was how to include the data. I figured the best approach would be the When a HTTP request is received trigger action. This action allows a custom body JSON schema.
However, in this instance we would not be able to include the body unless we would use some code with a POST request, which I did not want.
Luckily, I found the Queries section of the GET request. You could add parameters at the end of your URL (&customparameter=value).

It is possible to retrieve that parameter value within the flow via an expression like:
| triggerOutputs()[‘queries’][‘customparameter’] |
@me special string value
The second part of the challenge was to retrieve the actual data to include into the GET request. In this example I had a look at the formatting syntax reference article. There is an interesting section in there with special string values.
I have used the @me string value before in the course registration with list formatting blog. This string value will evaluate to the email address of the current logged in user.
Another interesting one is the @currentWeb string value. This string value will evaluate to the absolute URL for the site.
Formatting
The third part was to create a button with List formatting. Be sure to check out PnP GitHub io which has a lot of great List Formatting examples!
For the column formatting configuration I decided to use button and a type of elements. With this it is possible to point to your cloud flow link via a href attribute.
With view formatting it possible to hide column headers and to hide the ability to select a row.
Great, these are all the components which we need. Let’s start building the solution!
Flow setup
The first big part is setting up your cloud flow in Power Automate.
Checklist before you start:
– This example uses a Request connector action which is part of a premium feature, make sure you have a license which covers this.

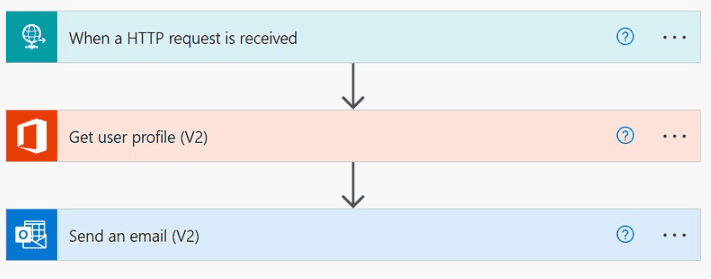
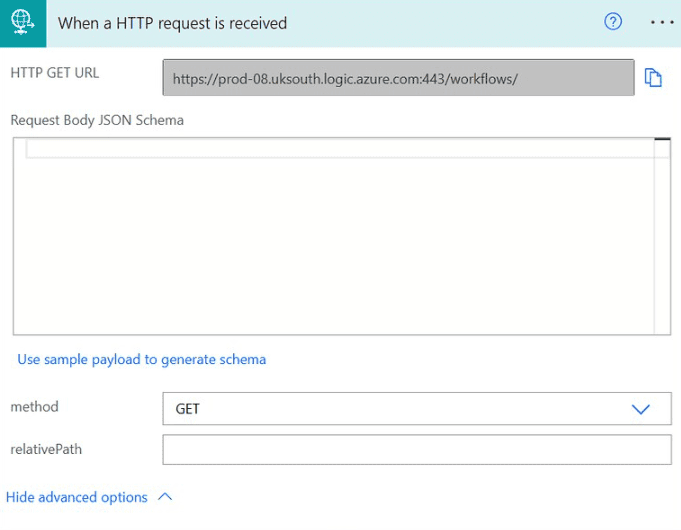
1. Add a When a HTTP request is received trigger action.

a. Select the GET method under advanced options
b. Copy the HTTP GET URL value, you will need it for the column formatting part.
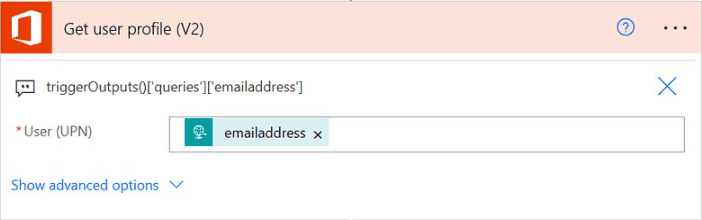
2. Add a Get User profile (v2) action.
To retrieve the email for user who clicked the button.

a. Add the expression from the code snippet below via the Expression editor to the User (UPN) field.
| triggerOutputs()[‘queries’][’emailaddress’] |
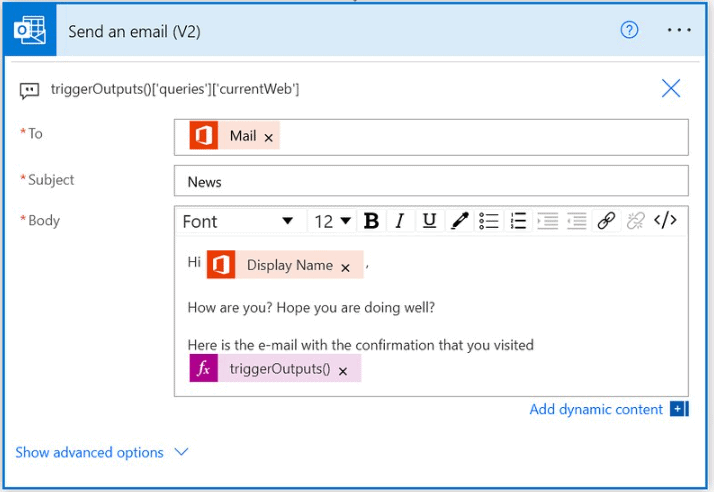
3. Add a Send an email (V2) action.

a. Use the Mail dynamic content field in the To field
b. Provide a Subject value
c. Provide a Body value. In this instance I also used the displayName of the user and the site address which is hosting this news post. I used the value from the code snippet below.
| Hi @{outputs(‘Get_user_profile_(V2)’)?[‘body/displayName’]}, | |
| How are you? Hope you are doing well? | |
| Here is the e-mail with the confirmation that you visited @{triggerOutputs()[‘queries’][‘currentWeb’]} |
That is it for the cloud flow setup of this example.
List setup
1. Create a blank list in SharePoint Online.

a. Provide a Title value, I used Email me Button
2. Add one list item to the new List
a. Provide a Title value, does not really matter what this is
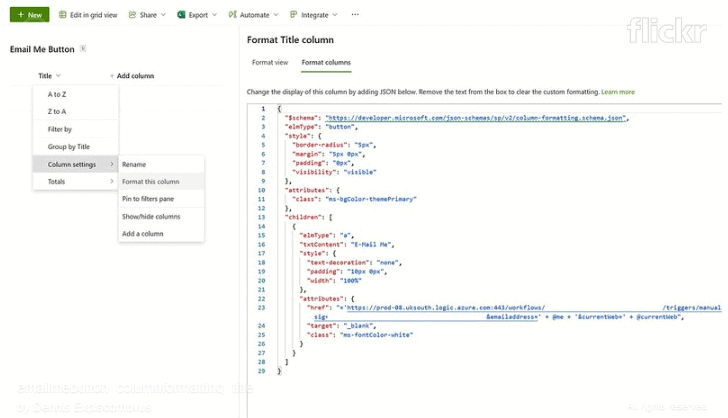
3. Apply column formatting to Title column

a. Click on the Title Column > Column Settings > Format this Column
b. Copy/paste the Json from the code snippet below into the Format columns editor
| { | |
| “$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”, | |
| “elmType”: “button”, | |
| “style”: { | |
| “border-radius”: “5px”, | |
| “margin”: “5px 0px”, | |
| “padding”: “0px”, | |
| “visibility”: “visible” | |
| }, | |
| “attributes”: { | |
| “class”: “ms-bgColor-themePrimary” | |
| }, | |
| “children”: [ | |
| { | |
| “elmType”: “a”, | |
| “txtContent”: “E-Mail Me”, | |
| “style”: { | |
| “text-decoration”: “none”, | |
| “padding”: “10px 0px”, | |
| “width”: “100%” | |
| }, | |
| “attributes”: { | |
| “href”: “=’https://WhenarequestisreceivedGETurl&emailaddress=’ + @me + ‘¤tWeb=’ + @currentWeb”, | |
| “target”: “_blank”, | |
| “class”: “ms-fontColor-white” | |
| } | |
| } | |
| ] | |
| } |
c. Modify the href attribute value and replace “https://WhenarequestisreceivedGETurl” with your value from the Flow setup step 1b.
d. Click Save
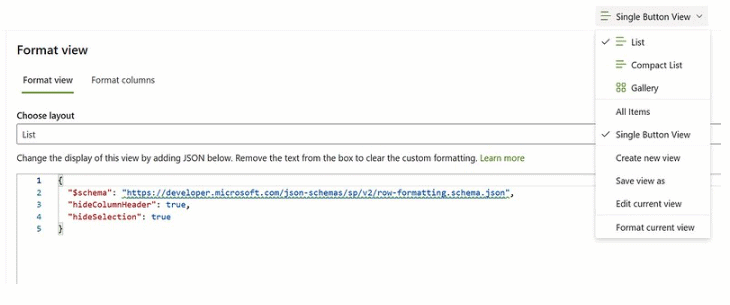
4. Create a new view and format it

a. Click Create new view in the view menu
b. Provide a view name, I used Single Button view
c. Select Show as List
d. Click Create
e. Select the View and click Format current view in the view menu
f. Copy/paste the Json from the code snippet below into the Format view editor
| { | |
| “$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json”, | |
| “hideColumnHeader”: true, | |
| “hideSelection”: true | |
| } |
g. Click Save
That is it for the list setup of this example.
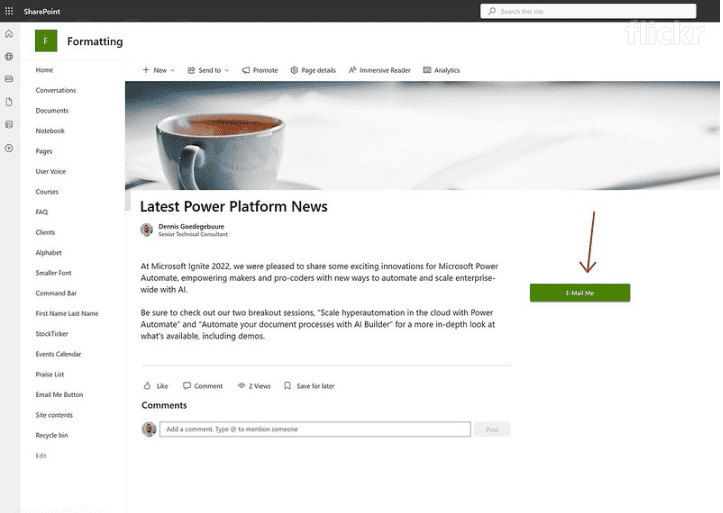
Page setup
The last part is setting up your SharePoint Online page which will display the button.
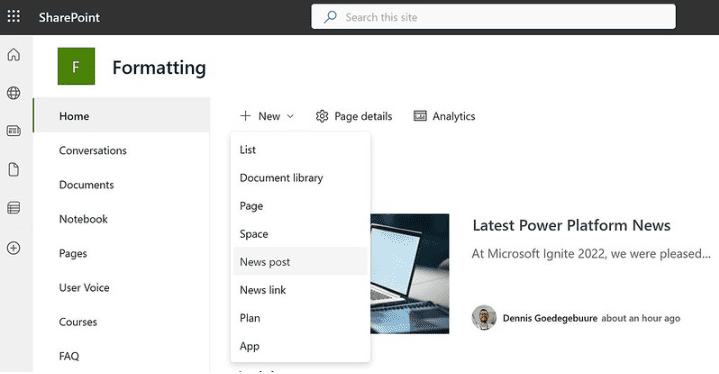
1. Create a new page or news post

2. Add a list web part

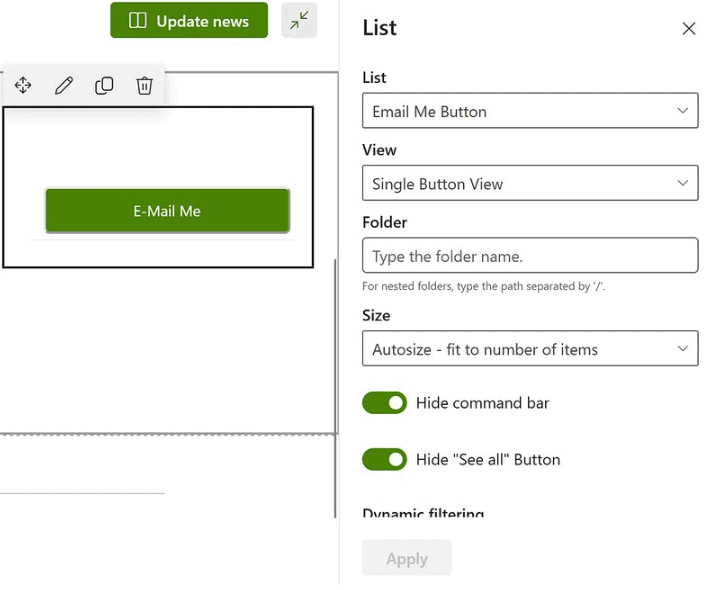
a. Edit the page/news post
b. Add the List web part
c. Click Edit web part (pencil icon)
d. Select the list, Email Me Button
e. Select a View, Single Button View
f. Enable the Hide command bar toggle
g. Enable the Hide “See all” Button toggle
h. Click Apply
i. Remove the Title of the Web Part if needed
j. Publish the page/news post
That is it for the whole setup of this example.
Happy testing!
About the Author
My name is Dennis. I am Dutch and I live and work in the UK as an IT consultant. Currently I work a lot with SharePoint online, Microsoft Teams and all the other products of the Office 365 platform. I also like my share of Dynamics 365 and Azure. I try to blog about everything I come across in my daily job. All the content in my blogs are my personal views and experiences.
Reference
Dennis, 2023, E-mail Me button on page, Expiscornovus, Available at: https://www.expiscornovus.com/2023/01/20/e-mail-me-button-on-page/ [Accessed on 4 May 2023]