How to reference images in a web page or web template

Pre: Open Portal Management
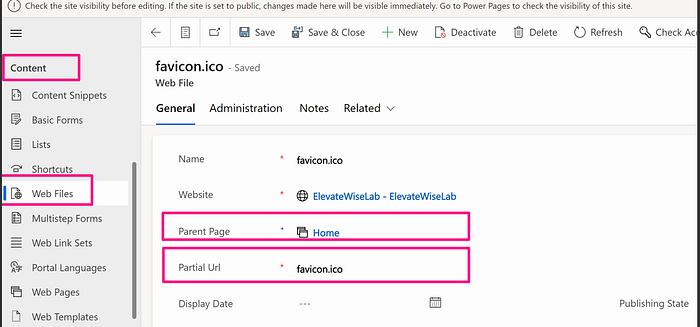
1. Under Content Web Files > Hit New
2. Provide the name
3. Make sure your parent page is set to “Home”
4. Enter the partial URL just like the Name field.

5. Hit save and close
In the Design studio:
- Click the “Edit Code”
- A new tab will open in the browser window
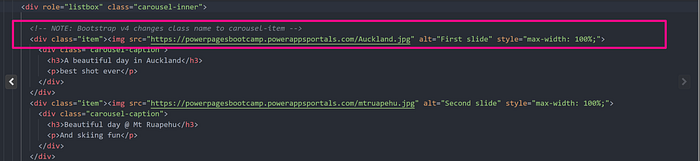
For example, If you are on a web page and you want to refer to an image using HTML

Either you can do an absolute path like my screenshot or do a relative path like “\image.jpg”
Note: Any image file formats are allowed
About the Author
Microsoft Business Applications MVP | 5X PowerPlatform Superuser | Solution Architect | Full Stack Developer | Modern web developer, etc.
Reference
Rajan, R., 2023, Power Pages — Refer images in a Web page or web template, Ragavanrajan.medium.com, Available at: https://ragavanrajan.medium.com/power-pages-refer-images-in-a-web-page-or-web-template-a4964da1840a [Accessed on 12 September 2023]
STAY UP TO DATE
Not a member? Sign up today to unlock all content.
Subscribe to our YouTube channel for the latest community updates.